Prototype #2
August 2024

A Better Weixin.
其实更想知道微信团队设计(与不设计)某功能或逻辑的缘由——
点击图片可放大
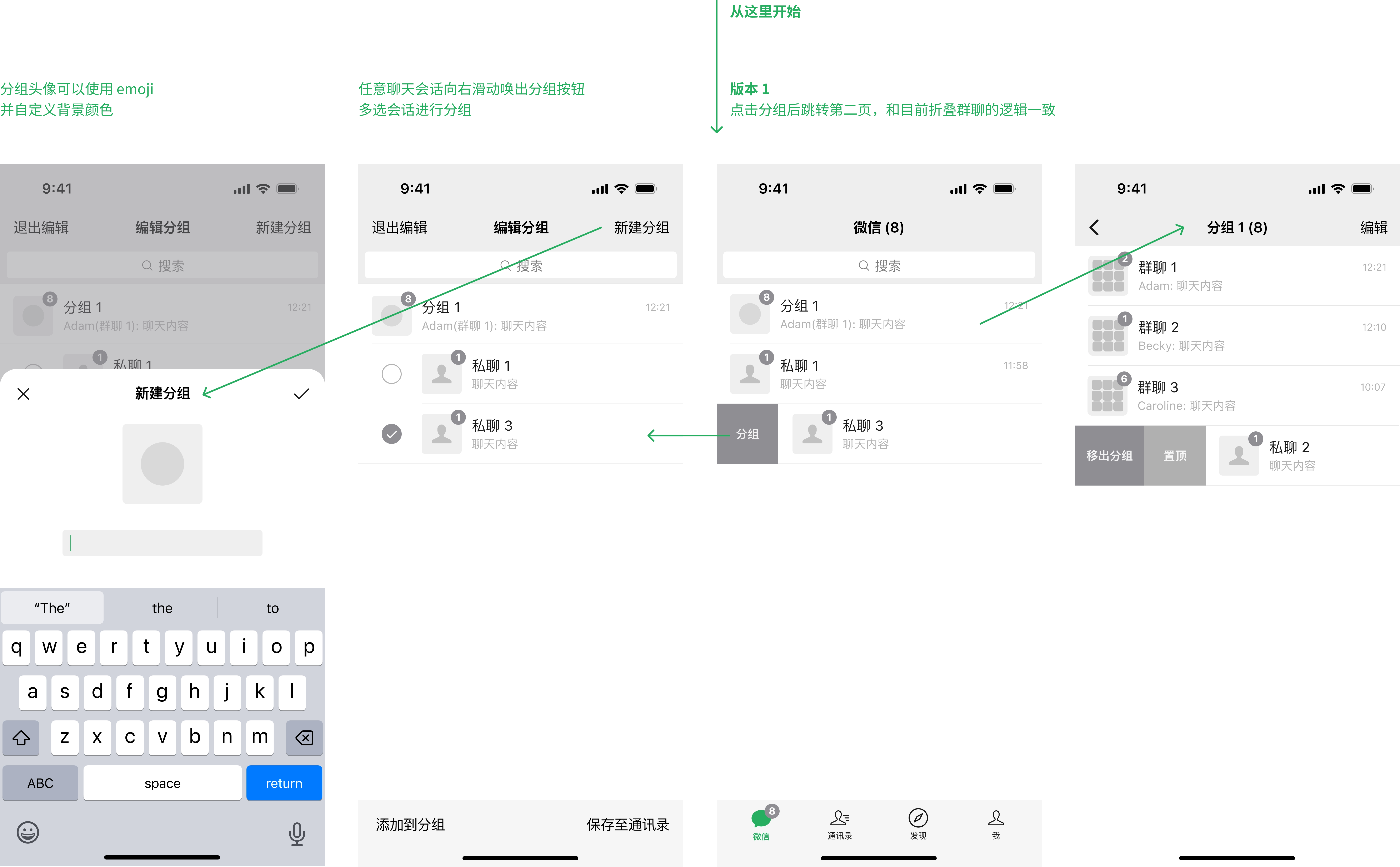
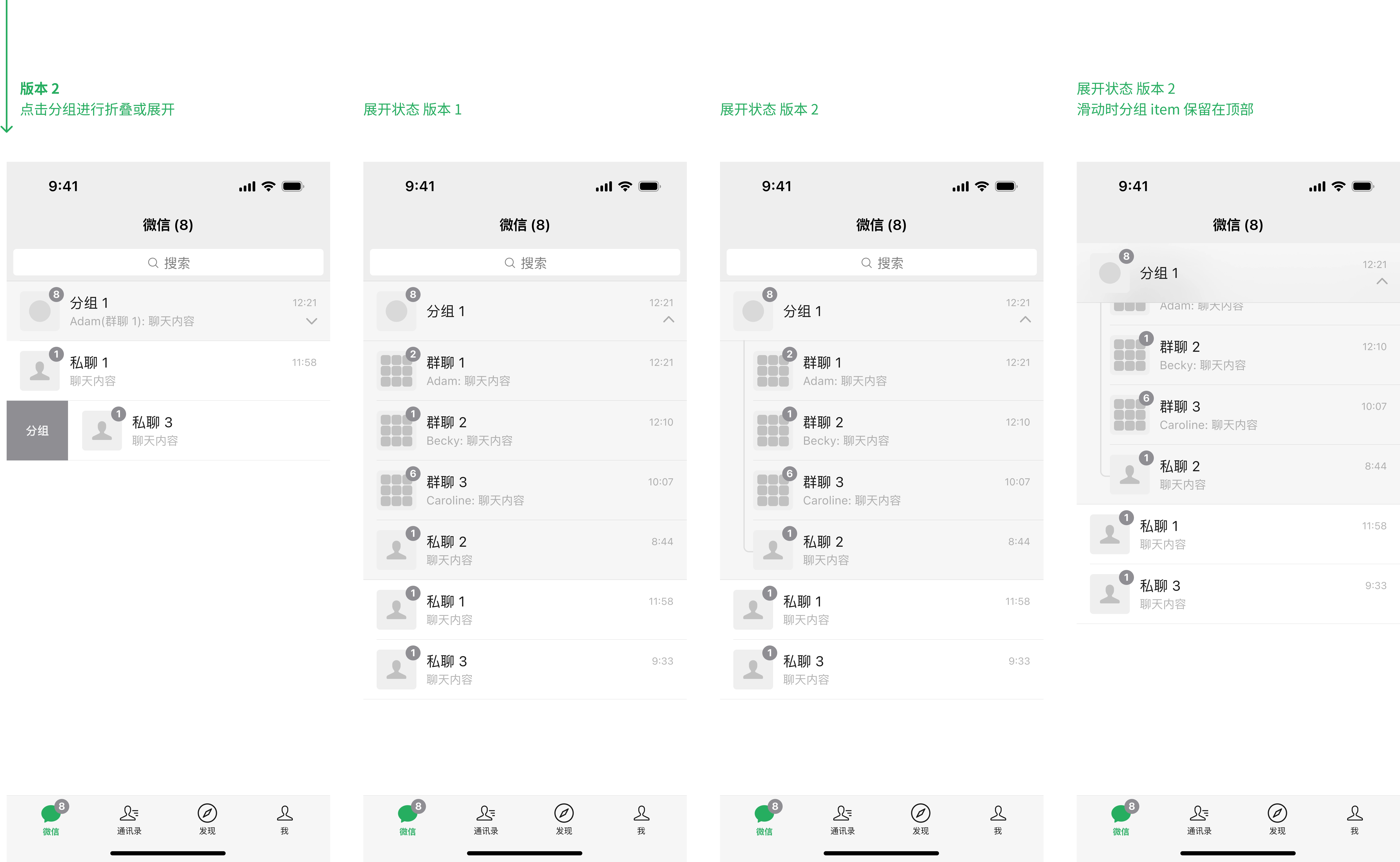
对聊天会话分组
1
版本 1 类似折叠群聊,允许用户自行选择多个会话并组合到一个 item 里。 新建分组时允许自定义分组头像,方便识别 版本 2 类似置顶,通过展开折叠显示组内会话。


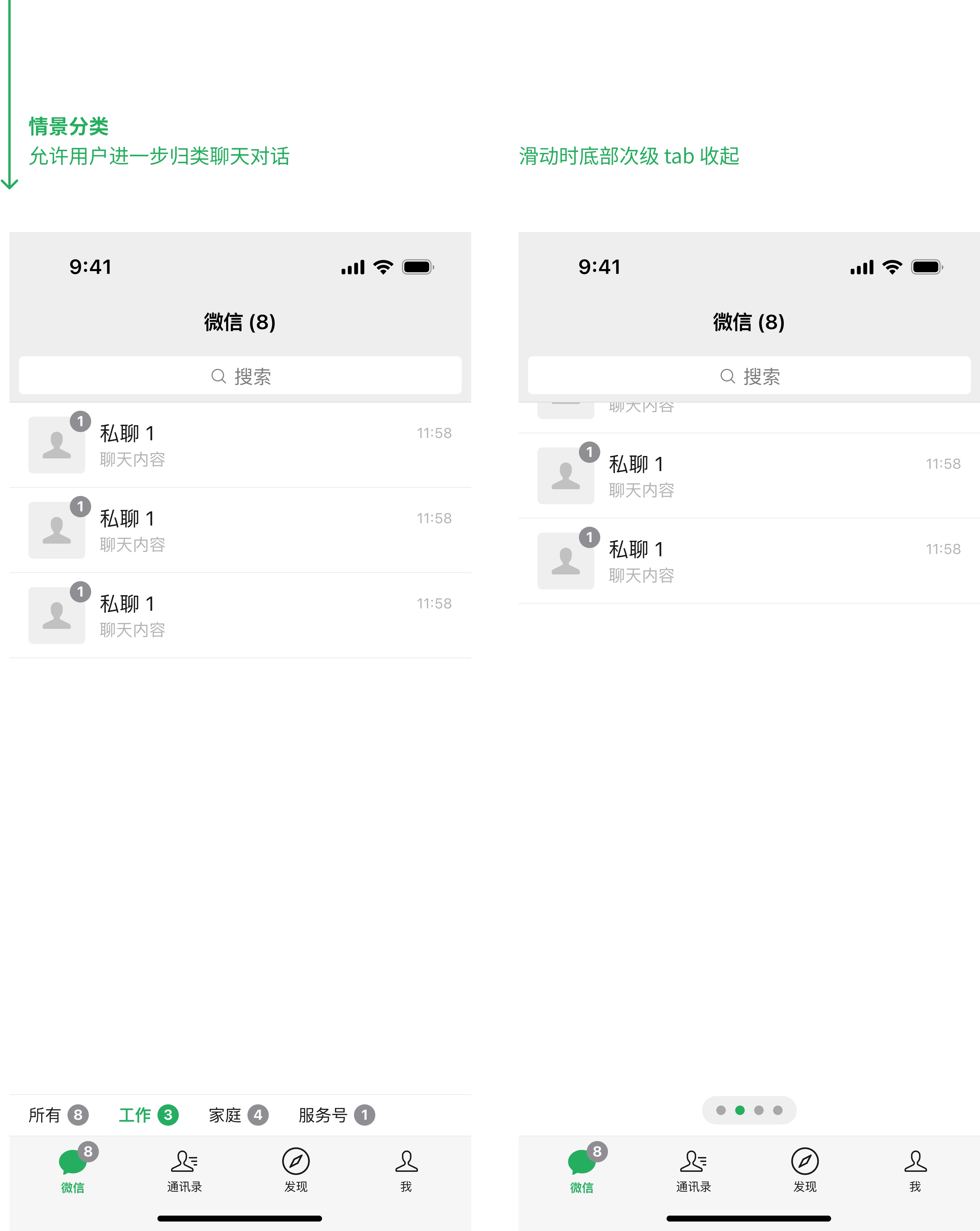
情景分类
2
分组的再上一层级分类,可自行选择,或 App 自动根据聊天类型分类。如服务号、企业微信群聊等。

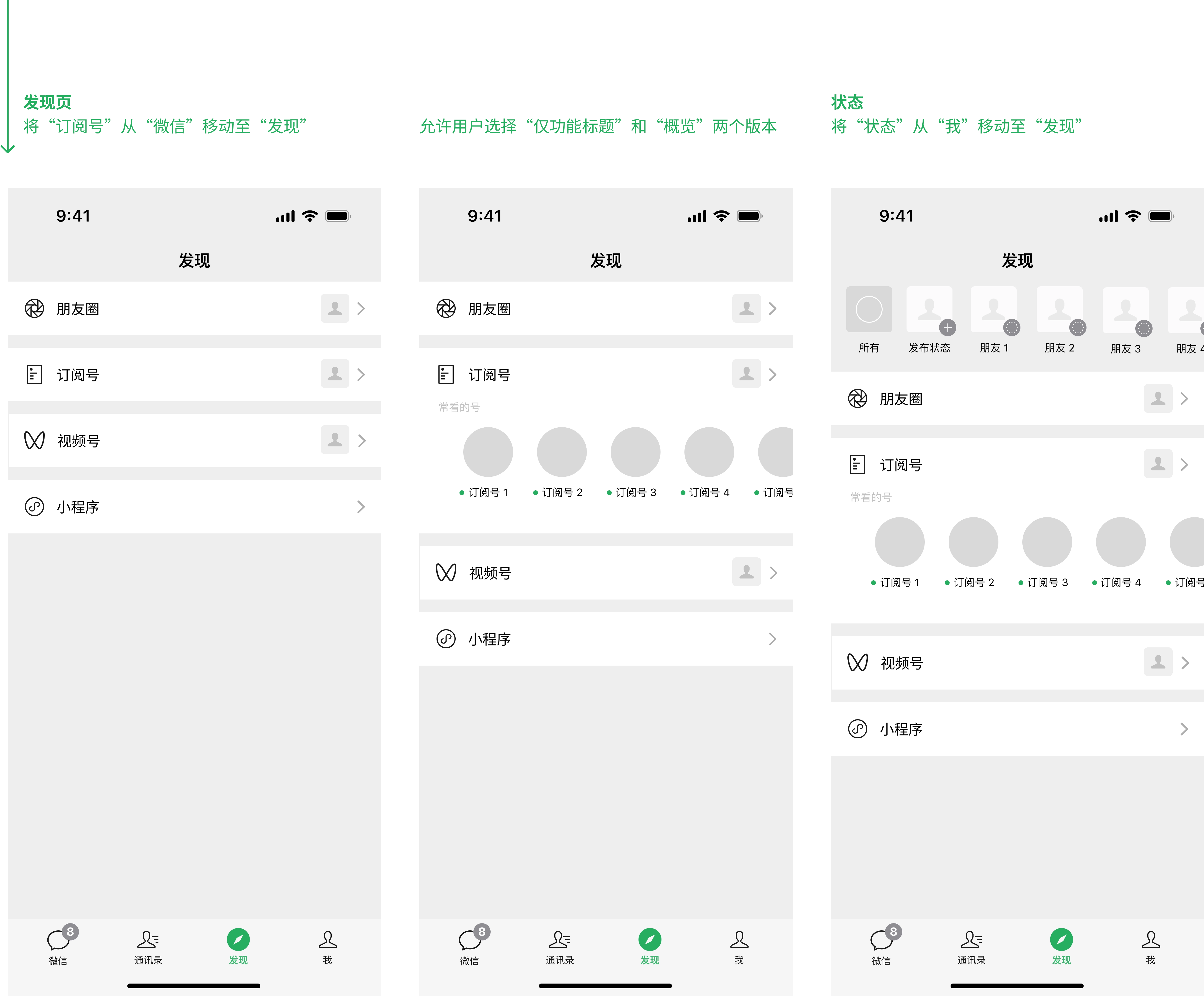
发现页
3
最大的改动为将订阅号挪至发现页,在发现页聚合所有强流式媒体属性的入口。 以及将“状态”挪至发现页,采用类似 Instagram Stories 做法,头像右下角为状态图标,仍设置“所有”以访问按照状态类型(而非以用户)进行分类的页面。 允许显示扩充内容、快捷访问。

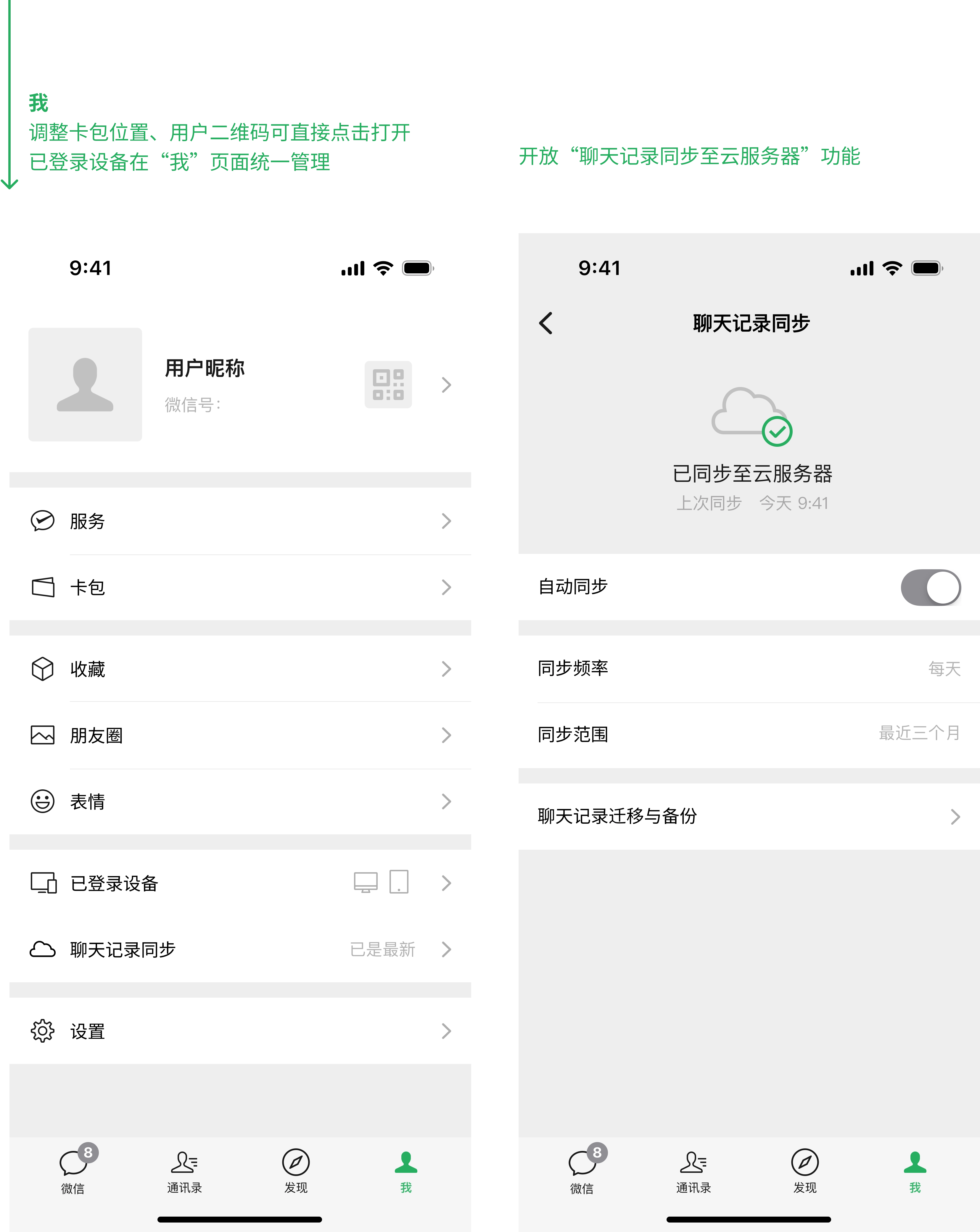
“我”页面 & 云同步
4
将服务、卡包放在一块儿比较符合逻辑,虽然卡包可能不是微信支付团队做。 把用户的二维码从单纯 icon 做成按钮。 云同步是一个我知道微信不会做,但还依旧画出来的理想主义……

Login via Github